This section illustrates how to manage Translations in MapStore.
MapStore in this moment is translated into four languages:
You can manage translations thanks to the files (de.js, en.js, fr.js e it.js) contained in the directory translations.
For MapManager:
../mapstore/
-externals
-installer
-lib
-mapcomposer
-mapmanager/
-doc
-lib
-release
-src
-tests
-translations
-de.js
-en.js
-fr.js
-it.js
-release
-.gitignore
-build.xml
-createGitIgnore
-license.txt
-license_top.txt
-README.md
For MapComposer:
../mapstore/
-externals
-installer
-lib
-mapcomposer/
-app
-static
-translations
-de.js
-en.js
-fr.js
-it.js
...
-mapmanager
-release
-.gitignore
-build.xml
-createGitIgnore
-license.txt
-license_top.txt
-README.md
You can insert in each javascript class any i18n properties.
For example, in the class ..mapstore/mapmanager/src/MSMGridPanel.js , you can see some properties like “textSearch”, “tooltipSearch”, “textReset”, etc... that need to be translated into several languages:
/**
* Class: MSMGridPanel
* This is the most important component.
* Upload the store (RESTful request to GeoStore) in the grid.
* The grid contains the plugin RowExpander that allows the display of buttons used to view, edit and delete resources saved within Geostore.
*
* Inherits from:
* - <Ext.grid.GridPanel>
*
*/
MSMGridPanel = Ext.extend(Ext.grid.GridPanel, {
/**
* Property: id
* {string} id of gridPanel
*
*/
id: 'id_geostore_grid',
...
...
/**
* Property: textSearch
* {string} string to add SearchTool search button
*
*/
textSearch: 'Search',
/**
* Property: tooltipSearch
* {string} string to add in SearchTool search tooltip
*
*/
tooltipSearch: 'Search Map By Name',
/**
* Property: textReset
* {string} string to add in SearchTool reset button
*
*/
textReset: 'Reset',
...
...
this.tbar = [grid.inputSearch,{
id: 'searchBtn',
text: this.textSearch,
tooltip: this.tooltipSearch,
iconCls: 'find',
disabled: true,
...
...
Now you mast to copy, in each translations class, the i18n properties with the translated words. For example, in ../mapstore/mapsmanager/translations/it.js you can do the following:
/**
* Copyright (c) 2009-2010 The Open Planning Project
*/
GeoExt.Lang.add("it", {
"MSMGridPanel.prototype": {
msg: "Caricamento...",
textSearch: "Ricerca",
tooltipSearch: "Ricerca mappa per nome",
textReset: "Reimposta",
...
...
This can be done for all classes of mapstore.
All the steps described below are intended to be executed against the MapStore source code.
The source code is located into the folder $TRAINING_ROOT/src and can be accessed through
1 | $TRAINING_ROOT\src\SKShell.bat
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /**
* @requires plugins/Tool.js
*/
/** api: (define)
* module = gxp.plugins
* class = HelloMapStore
*/
/** api: (extends)
* plugins/Tool.js
*/
Ext.namespace("gxp.plugins");
/** api: constructor
* .. class:: HelloMapStore(config)
*
* Plugin for adding a new group on layer tree.
*/
gxp.plugins.HelloMapStore = Ext.extend(gxp.plugins.Tool, {
/** api: ptype = gxp_addgroup */
ptype: "gxp_hellomapstore",
/**
* Property: textTitle
* {string} string to add HelloMapStore search button
*
*/
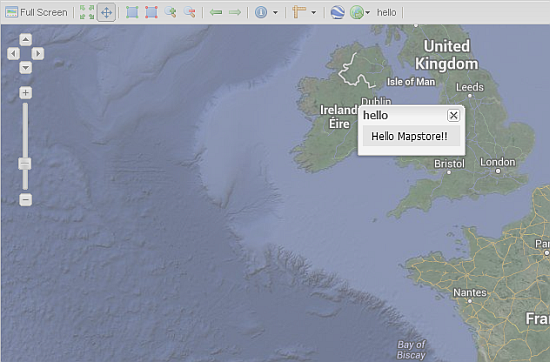
textTitle: 'Hello',
/**
* Property: textMessage
* {string} string to add in HelloMapStore message box
*
*/
textMessage: 'Hello Mapstore!!',
/**
* api: method[addActions]
*/
addOutput: function() {
var apptarget = this.target;
var out = gxp.plugins.HelloMapStore.superclass.addOutput.apply(this, [{
text:'hello',
disabled: false,
handler: function() {
Ext.Msg.show({
title : this.textTitle,
msg : this.textMessage
});
},
scope: this
}]);
return out;
}
});
Ext.preg(gxp.plugins.HelloMapStore.prototype.ptype, gxp.plugins.HelloMapStore);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ...
"gxp.KMLFileUploadPanel" :{
fileLabel: "KML file",
fieldEmptyText: "Browse for KML or KMZ files...",
uploadText: "Upload",
waitMsgText: "Uploading your data...",
invalidFileExtensionText: "File extension must be one of: ",
resetText: "Reset",
failedUploadingTitle: "Cannot upload file",
layerNameLabel: "Layer Name"
},
"gxp.plugins.HelloMapStore.prototype":{
textTitle: 'Hello',
textMessage: 'Hello Mapstore!!'
}
});
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ...
"gxp.KMLFileUploadPanel" :{
fileLabel: "KML file",
fieldEmptyText: "Browse for KML or KMZ files...",
uploadText: "Upload",
waitMsgText: "Uploading your data...",
invalidFileExtensionText: "File extension must be one of: ",
resetText: "Reset",
failedUploadingTitle: "Cannot upload file",
layerNameLabel: "Layer Name"
},
"gxp.plugins.HelloMapStore.prototype":{
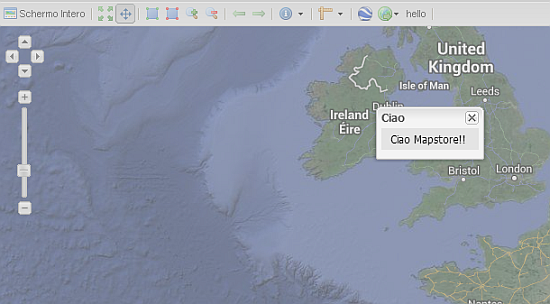
textTitle: 'Ciao',
textMessage: 'Ciao Mapstore!!'
}
});
|
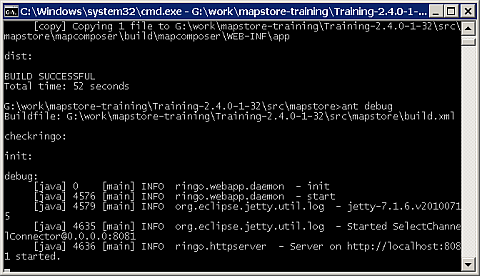
Once you see the message below

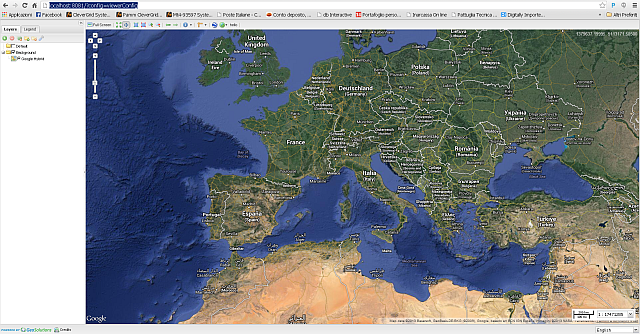
Access to MapStore (http://localhost:8081/?config=viewerConfig)

Change the language between english and italian by using the languages combo-box on the lower-right corner of MapStore

Click on the hello button of the Top ToolBar and notice how the title and message text change accordingly to the selected language